Wah lagi-lagi tutorial saya masih sangat sederhana nich, tapi mudah-mudahan ga ada sobat yang ngecengin tutorial ini. moga aja ada yang ngambil manfaat dari tulisan saya ini. kalaupun ga ada, ga apa-apa, itung-itung sedang memperlancar kemahiran saya dalam menguasai coreldraw. oh ya kali ini saya mau buat logo carrefour, kebetulan dia lagi ultah yang ke-10.
langsung saja dech kita mulai... yuk...!!!
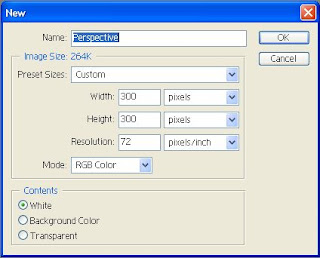
Pertama: buka coreldrawnya, buka kertas kerja baru dengan menekan Cltr+N.
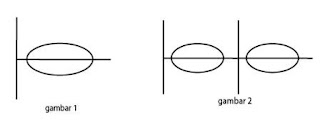
Buatlah sebuah elips dengan menggunakan Elips Tool atau tekan F7.
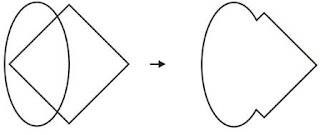
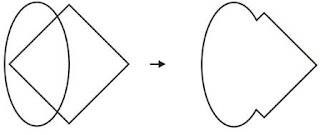
Buat juga sebuah persegi dengan menggunakan Rectangle Tool atau tekan F6. Tarik mouse sambil menekan Cltr agar bentuknya sempurna. Rotasi persegi tersebut 45 derajat. Gabungkan elips dan persegi tersebut lalu seleksi keduanya. Pada menu bar pilih arrange-shaping-weld sehingga gambar seperti di bawah ini:

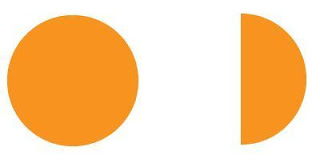
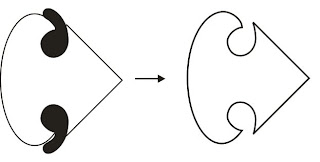
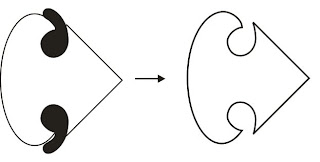
Dengan menggunakan texttool ketik tanda koma yang bentuknya bulat. Ubah koma tersebut menjadi kurva pada menu bar pilih arrange-convert to curve. Duplikat koma tersebut dengan menekan tombol + pada keyboard numlock. Refleksikan koma dengan cara klik icon miror pada propery bar. Letakkan kedua koma seperti pada gambar di bawah. Seleksi semua gambar pilih arrange-shaping-back minus font lalu beri warna biru tua.

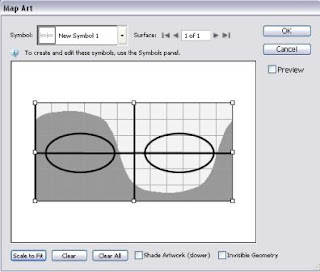
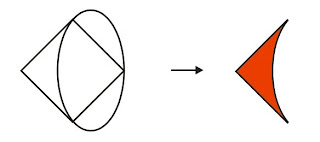
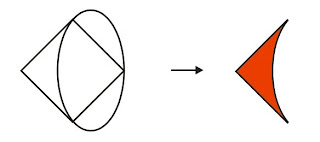
Buat kembali persegi dan elips, seperti pada langkah awal. Letakan keduannya seperti tampak pada gambar di bawah, pastikan persegi berada di bawah elips. Seleksi keduanya, pada menubar pilih arrange-shaping-back minus font lalu beri warna merah.

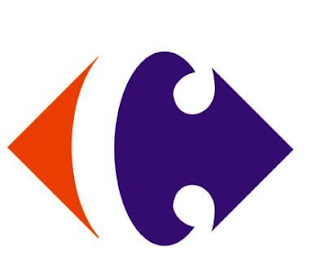
Satukan kedua gambar, seleksi kedua gambar pilih pada menubar arrange-group. Sehingga logo carrefour jadi seperti ini;

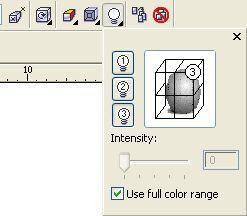
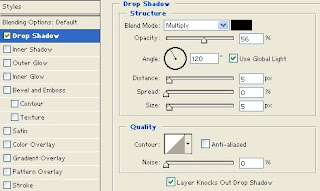
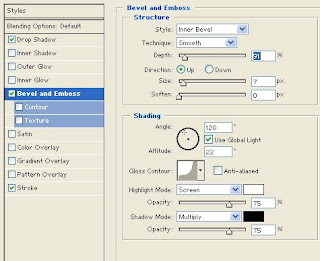
Langkah terakhir memberi efek tiga dimensi, pilih logo carrefour lalu pada toolbox pilih interactive extrude tool. Drag mouse pada gambar ke arah luar. Pada propertybar atur bevel, depth dan lighting serta extrude rotation yang tepat .


Kalau sudah mendapat posisi yang tepat klik kiri mouse.buat tulisan carrefour dan beri efek 3 dimensi dengan cara yang sama.

alhamdulillah selesai juga akhirnya. selamat mencoba.
ditulis oleh : Uchadilyasa