Wah dah lama juga nih ga buat tutorial coreldraw. Oke saya coba dengan tutorial sederhana khusus untuk pemula aja, yaitu membuat logo windows xp. Pertama dan utama tentunya buka dulu coreldrawnya, mau versi apa aja boleh, kebetulan saya pake versi x3.
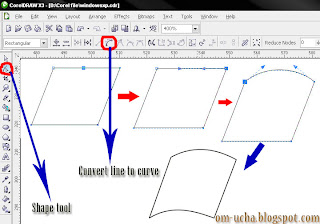
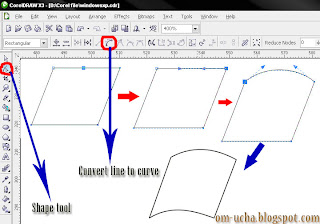
Buat bangun jajargenjang dengan menggunakan basic shape pada toolbox. Pada menubar klik arrange -->convert to curve. Dengan menggunakan shape tool pada toolbox buat sebuah titik pada sisi atas jajargenjang, lalu klik convert line to curve, tarik tanda panah yang muncul sehingga garis menjadi lengkung. Lalukan hal yang sama pada garis bawah jajargenjang sehingga hasilnya tampak seperti gambar di bawah ini:

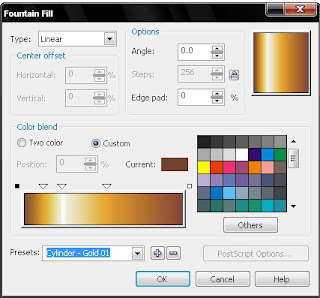
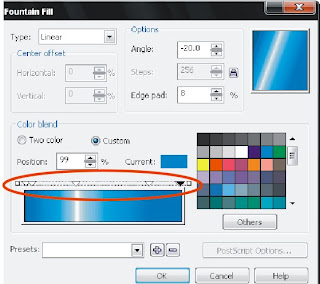
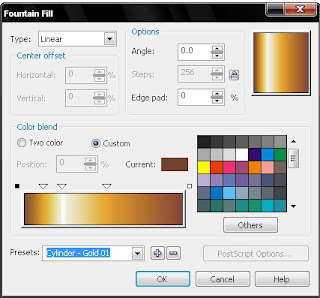
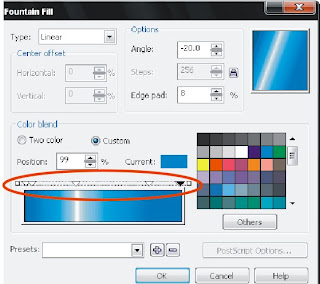
Klik objek lalu pilih fill tool pada toolbox, pilih fountain fill dialog atau tekan (f11). Atur parameternya seperti gambar berikut:

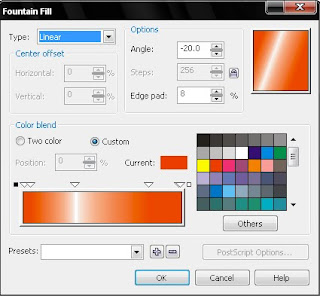
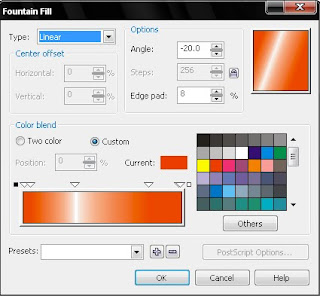
Ubah warna emas dengan merah dengan cara klik segitiga kecil diatas presets lalu ganti dengan warna merah. Kemudian atur parameternya seperti gambar berikut:

lalu klik ok
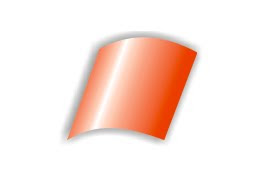
Buat shadow dengan menggunakan interactive drop shadow tool pada toolbox:

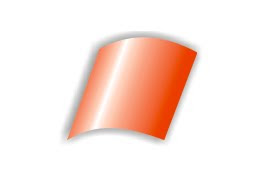
Klik pada objek kemudian tarik ke samping sampai mendapatkan bayangan yang diinginkan. misalnya seperti ini :

Gandakan objek dengan copy paste. rubah warnanya menjadi biru dengan cara klik objek hasil copy-an , pilih filltool--fountain fill seperti langkah sebelumnya.

sobat tinggal merubah warna biru dengan mengklik segitiga-segitiga kecil di atas presets
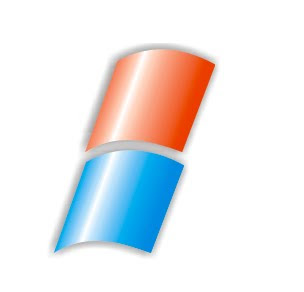
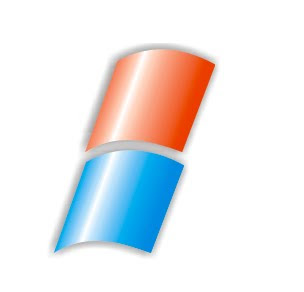
sehingga gambarnya seperti ini:

Gandakan dua objek di atas kemudian refleksikan secara vertikal dengan menekan ikon miror pada proferty bar kemudian refleksikan lagi secara horizontal, lalu ubah warnanya menjadi kuning dan hijau dengan langkah yang sama dengan langkah di atas sehingga logo windows jadi seperti ini:

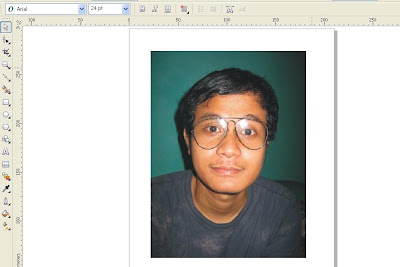
sebagai langkah finishing buat tulisan windows xp profesional dengan menggunakan text tool dengan huruf arial. dan letakan dengan loga tadi.
selamat mencoba. semoga berhasil, amin.