Artikel Sebelumnya : cara seleksi halus di photoshop
Pada postingan sebelumnnya cara menyeleksi halus kita sudah membahas bagaimana cara menghilangkan background foto, disini saya akan menjelaskan bagaimana cara memasukkan atau mengganti background foto di foto yang telah kita cutting. disini saya contohkan dengan menggunakan gambar sebuah castle Download Gambar untuk mengganti background foto asli nya, atau bisa juga sobat photoshoper menggunakan gambar lain yang lebih anda sukai.
STEP 1kita kembali ke project kita sebelumnya yang telah saya bahas pada postingan cara seleksi halus di Photoshop, kemudian buka juga gambar lain yang ingin kita jadikan background foto pengganti nya. setelah foto yang akan kita jadikan background ini terbuka kemudian tekan [ Ctrl ] + [ A ] maka seluruh kanvas kerja akan terseleksi, kemudian tekan [ Ctrl ] + [ C ] untuk mencopy area yang telah terseleksi, alihkan kanvas kerja kita ke foto yang sudah tercutting, kemudian tekan [ Ctrl ] + [ V ] akan terbuat layer baru yang berisi foto atau gambar yang telah kita copy. tempatkan layer ini tepat berada di bawah layer foto yang telah terseleksi. bila di perlukan atur juga letak background ini dengan menekan [Ctrl] + [T] besarkan atau kecilkan dengan menarik sudut transformasi hingga di rasa pas lalu tekan [ Enter ]
STEP 2
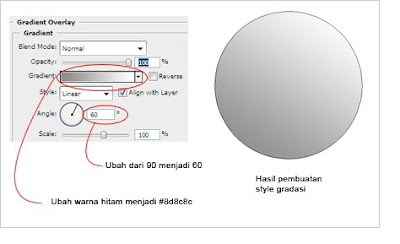
Sekarang kita akan menyamakan warna dari gambar Castle hingga berwarna agak kekuningan, pilih layer gambar castle lalu pilih Adjusment - Color Balance atur nilai cyan : 0 . Magenta : +3 . dan Yellow : -25
disini kita sudah mendapatkan warna yang hampir senada antara warna background dan warna foto yang telah kita cutting.
STEP 3
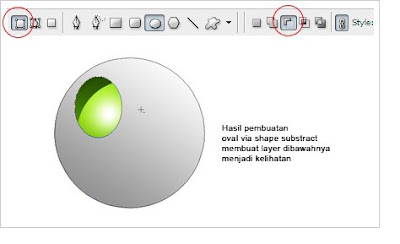
kita akan membuat efek jauh pada gambar castle, bokeh kalau istilah photography nya, agar foto yang akan kita hasilkan nanti akan tampak lebih natural. Duplicate Layer gambar Castle, kemudian beri efek Photoshop Gaussian Blur masukkan nilai blur sebesar 2.6 px saja. tempatkan layer castle yang telah kita blur di atas layer castle yang tidak kita blur. kemudian kita masking Layer Castle yang kita blur dengan memilih add layer mask pada Pallete Layer. ( baca mengenal Pallete Layer pada Photoshop, untuk yang belum memahami masking ) lalu pilih Gradient Tool pada Tool Box, pastikan Foreground berwarna hitam dan background Color Berwarna Putih, kemudian tarik Gradient Tool dari bawah hinga ke tengah Foto
di STEP ini akan kita dapati, bagian atas gambar castle akan tampak blur dan bagian bawah nya tampak seperti biasa.
STEP 4
Finishing kita akan meratakan warna dari keseluruhan foto akan tampak lebih natural, pilih Photo Filter dari Create New Fill or Adjusment pada Pallete Layer. lalu masukkan warna hijau muda seperti gambar di bawah ini :
Tempat kan layer Photo Filter di posisi paling atas pada Pallete Layer, agar efek dari Photo Filter mengenai semua Layer.
Kerja kita selesai sampai disini, silahkan tinggalkan komentar untuk yang kurang mengerti....