
Tutorial Digital Imaging - Mungkin untuk sebagian orang kata "Digital Imaging" akan terdengar agak asing di telinga tapi dalam Seni Photography, Digital Imaging menjadi suatu karya yang sangat menarik. Secara Umum Digital Imaging dapat diartikan " Pengolahan citra " ( ini yang saya dapet di paman Google ) Gambar Digital yang diolah agar lebih menarik atau WAH... tapi seiring dengan perkembangan Olah Digital. Digital Imaging mengalami penyempitan dalam pengertian nya ya... dapat juga di artikan sebagai Imaginasi dalam bentuk digital ( ini hanya menurut saya saja he...he..he.. ). Pelukis Menuangkan Imajinasinya ke dalam Kanvas Lukisan nya. nah kita sebagai Pengolah Gambar Digital menuangkan ide atau pun Imajinasi yang ada di Otak kita dengan media Digital Pula.
Proses Digital Imaging
Konsep
Terlintas di Kepala saya sebuah imajinasi saat saya menemukan orang yang serupa saya atau katakanlah kembaran saya sendiri. sedang meringkuk di hutan yang gelap sendirian dan kedinginan. ehm...... sebenarnya ini suasana hati saya saat ini. sedang melawan dilema yang saya rasakan saat ini. melawan rasa ketakutan yang sedang saya hadapi saat ini. datanglah sisi dari sifat saya yang lain untuk melawan ketakutan yang sedang saya hadapi saat ini. ( he...he...he.. ) berhubung saya bukan pujangga yang tidak pandai merangkai kan kata-kata menjadi sebuah puisi yang indah, alhasil apa yang saya rasakan ini. saya tuangkan menjadi sebuah gambar digital
Mewujudkan Konsep
Ide atau Imajinasi yang ada di kepala saya. saya lukis sederhana ke dalam kertas. agar apa yang nantinya akan saya kerjakan tidak keluar dari ide yang telah terkonsep. seperi ini kira-kira coretan awal ide ini :

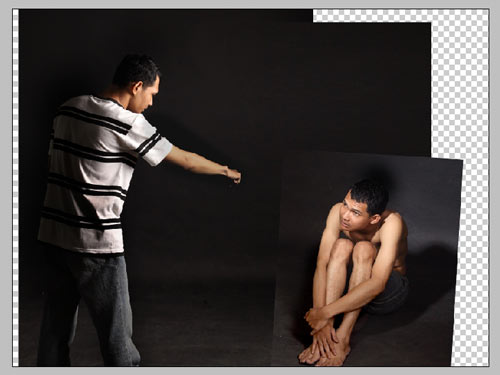
ha...ha...ha... Gambar yang Aneh. Coretan yang tidak bisa di katakan bagus ini, saya berikan kepada Photographer. bagaimana saya bisa mendapatkan foto seperti gambar di atas dengan Photo yang hanya bersumber Cahaya dari Lampu yang saya Bawa. Karna si Photographer ini Profesional doi langsung menangkap apa yang saya Mau. Alhasil saya di Foto dengan 2 Pose Seperti ini :

Proses Edit di Photoshop
Hal yang perlu di pahami sebelum melakukan Proses Digital Imaging ini :- Pemahaman Tools Dasar Photoshop
- Seleksi / Cutting
- Masking
- Blending
Karna Saya Pernah Menjelaskan Masing Masing Point dari keempat point di atas pada postingan-postingan saya sebelum nya jadi di sini saya tidak lagi menjelaskan Apa dan bagaimana. untuk ke empat point di atas.
STEP 1
Masukkan kedua foto tersebut kedalam satu Kanvas kerja, dan atur tata letak nya dengan menggunakan Free Transform ( Ctrl+T) hingga di rasa Pas. Pas disini berarti besar atau kecilnya objek memang benar benar pas Proporsi nya, bagaimana objek di lihat dari dekat dan bagaimana objek dilihat dari agak jauh. Selalu asah kemampuan Rasa ini, karna setiap Individu sudah diberikan Tuhan Indra Rasa dalam diri masing masing. tinggal bagaimana kita menggali dan menggunakan indra rasa ini saja.

STEP 2
Seleksi atau Cutting kedua Layer tersebut.saya akan OOT dulu pada STEP 2 ini, karna seleksi sudah pernah saya jelaskan pada postingan sebelumnya.
ada yang pernah mengatakan kepada Saya "ada nga cara cepat untuk melakukan seleksi" secara Psikologi pertanyaan ini sudah menunjukkan sifat si Penanya. Mau nya cepat dan nga ribet tapi Maunya lagi hasilnya bagus. waduh...waduh... Belajar Photoshop itu butuh kesabaran dan ketekunan yang extra. bukan hanya Ilmu Photoshop, belajar apapun kalau di barengi dengan kesabaran dan ketekunan pasti berhasil dengan hasil yang baik. Ada satu orang editing senior saya yang saya tidak pernah bertemu muka sebelumnya dengan beliau. katakan lah Nama nya si A. banyak sekali cerita cerita menarik yang saya dapati tentang si A. Hasil Olahan si A ini, sangat bagus menurut saya, ingin tahu berapa lama si A ini mendalami Photoshop. Lebih dari 8 tahun. jadi.... nikmati Proses Belajar ini. hingga nanti nya kita bisa seperti atau paling tidak menyamai orang yang kita kagumi. karna tidak ada buah yang matang tanpa Proses.
Ada juga yang bilang begini "saya sich nga usah repot begitu kalau mau menyeleksi, biasanya saya menggunakan Plugin Photohop untuk menyeleksi" SALAH...!!! ya.. tidak salah. untuk foto tertentu Plugin bisa sangat membantu. tapi... sepengalaman saya, tidak ada Plugin seleksi yang dapat menyeleksi dengan sempurna sesuai dengan seperti yang kita inginkan. saya kasih perumpamaan. coba bandingkan saat kita makan mie instan dan makan mie di restoran. mie instan itu buat nya cepet paling juga 10 menit udah bisa kita makan rasanya ya... nga usah saya jelasin tiap merek mie instan pasti rasanya sama. tapi mie di restoran yang di buat dengan bahan yang baik, juga di olah dengan baik, di racik dengan bumbu yang pas, apalagi disajikan dalam bentuk yang menarik. rasa nya akan lebih nikmat di banding dengan kita makan mie instan.

STEP 3
Memasukkan Background atau Latar Belakang Foto. gunakan Om Google untuk urusan Background, nga akan sulit mencari background dengan google kalau hanya untuk background dengan nuansa hutan

STEP 4
cari juga dengan google sebuah lentera yang akan di pegang oleh objek gambar yang berdiri. lakukan juga hal yang sama pada gambar lentera ini yaitu cutting dan kemudian masukkan ke dalam kanvas kerja digital imaging kita. setelah lentera masuk ke dalam kanvas kerja. berikan juga efek cahaya pada lentera ini.
Lighting Effect
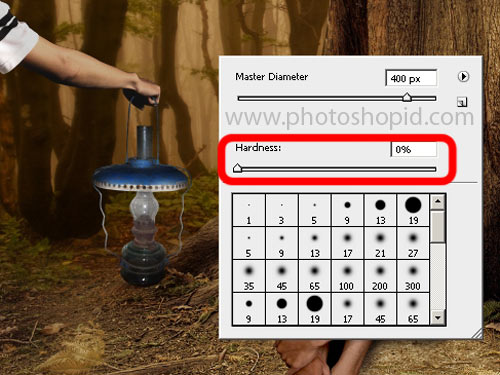
1. Pilih Brush pada Pallete Tool, kemudian isi Foreground dengan warna kuning muda ( f5faca ). kemudian atur nilai hardness dari Brush sebesar 0%

2. buat layer baru pada pallete layer. komposisikan Brush, Diameter dan Opacity Brush Seperti gambar di bawah ini :

Perhatikan Gambar diatas. atur diameter brush pertama kecil saja dengan Opacity Brush 100%, kemudian lakukan lagi brush dengan diameter yang agak besar dengan Opacity 50%, yang terakhir brush kembali dengan diameter yang besar dan Opacity Brush 25%. hasilnya akan tampak seperti ini :

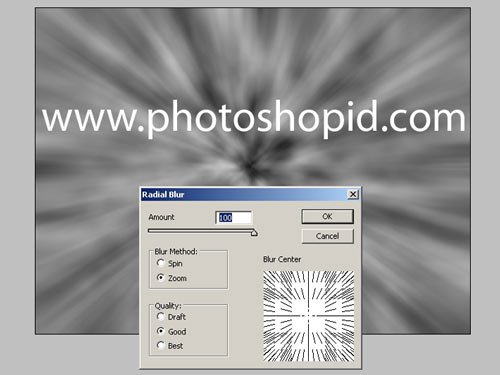
masih dengan lighting Effect, untuk membuat cahaya yang berpencar pada lampu, kita bisa menggunakan effect Zoom Radial Blur. buat kembali layer baru ( Blank Layer ) dan kemudian berikan Objek Cloud pada layer tersebut. pada Menu bar pilih : Filter - Render - Clound. setelah Cloud terbentuk, berikan effeck Zoom Radial Blur pada Objek Cloud dengan memilih : Filter - Blur - Radial Blur. dengan nilai Amount 100. method pada Zoom.

blending layer ini dengan blending Linear Light kemudian Atur titik tengah cloud yang telah kita beri efek radial blur ini ke tengah lampu. kurangi Opacity layer ini dengan nilai 30% saja. lalu masking dan sembunyikan area tertentu pada Layer cahaya berpendar ini hingga mendapatkan hasil seperti ini :

STEP 5
Night Effect - Karna konsep awal dari foto ini adalah foto yang bersumber cahaya pada lampu saja. maka saya harus menggelapkan, area di luar dari area cahaya lampu, maka buat kembali Layer Baru pada Pallete Layer dan Pilih Brush dengan Warna Hitam, dengan diameter Brush yang Besar, hardness tetap di 0%. hasil sapuan Brush akan tampak seperti ini :

STEP 6
Malam yang Dingin - Hanya ada 2 warna dalam Photography untuk memainkan temperature pada Photo yaitu dari Biru Ke Orange, Biru Mewakili Temperature Dingin dan Orange Mewakili temperature yang hangat, karna disini saya ingin menambahkan efek malam yang dingin, saya akan menambahkan warna agak kebiruan pada photo ini. buat kembali layer baru lalu siram (Shift+Backspace) dengan warna Biru Tua yang terang ( 0000FF ). blending layer biru ini dengan Blending Excelusion dan Turunkan nilai Opacity nya menjadi 10% ( atau sesuaikan dengan selera ). berikan juga fill Color Balance Hinnga mendapati hasil Final







































