Clipping path pada Photoshop adalah alat untuk membuat bagian-bagian dari gambar buram dan bagian-bagian dari suatu gambar transparan. Biasanya digunakan untuk "mengganti" latar belakang.
Langsung saja tanpa banyak basa-basi
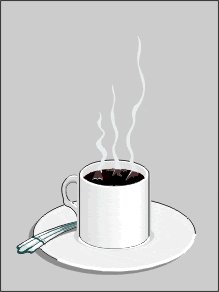
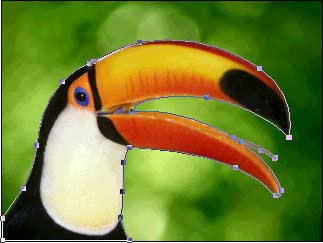
Di bawah ini adalah seekor burung di atas latar belakang hijau. Mari kita memotong burung. Lalu kita bisa memberikan burung latar belakang baru atau latar belakang tadi dibuat putih polos. Gambar ini dipilih karena subjek (burung itu) sangat halus dan melengkung sehingga calon yang ideal for the pen rather than the selection tools.

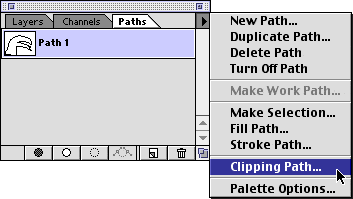
Pertama kita gunakan pen untuk menggambar pada path. Klik tab Paths pada Palette Layer. Lalu klik Path "Baru" ikon di bagian bawah. berikaan nama "path 1" untuk path baru.
gunakan pen untuk menempatkan letak yang tidak pas

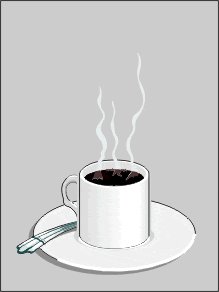
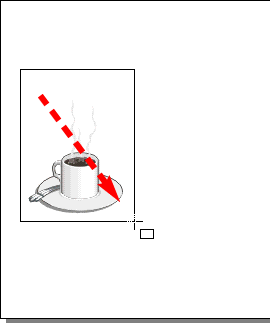
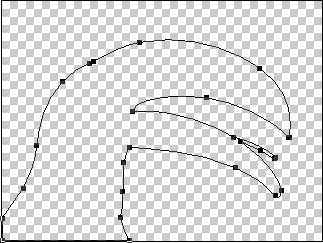
Di bawah ini adalah contoh dari path itu sendiri.

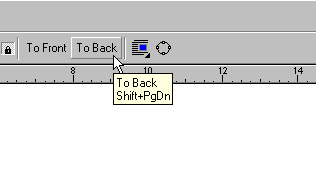
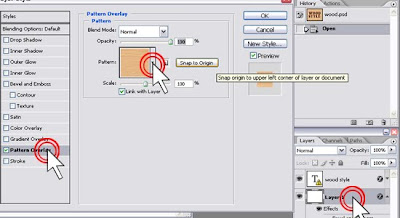
Photoshop memungkinkan lebih dari satu path untuk dimasukkan dalam file. Hanya ada satu clipping path , jadi anda harus menetapkan jalan mana yang harus di clipping path. Dalam menu option path, klik "Clipping Path".

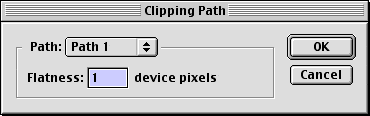
Dalam dialog Clipping path pilih menjadi "path 1" . Nilai kerataan menentukan seberapa dekat path sesuai dengan kurva. Semakin rendah jumlahnya, semakin dekat path akan sesuai dengan kurva. Masukkan nilai dan klik "OK"

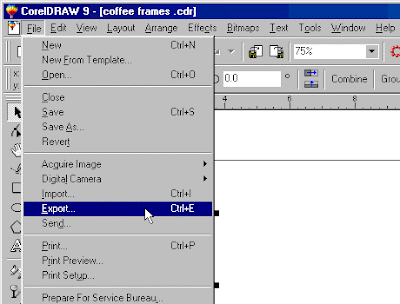
Selanjutnya Anda harus menyimpan file tersebut, kemudian simpan salinan sebagai file EPS. Klik:
File > Save
followed by...
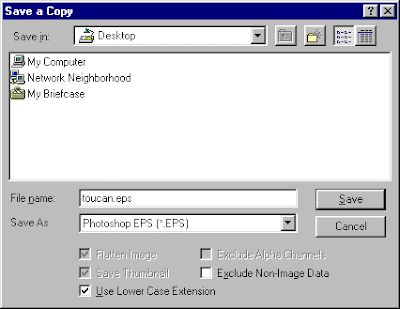
File > Save a Copy
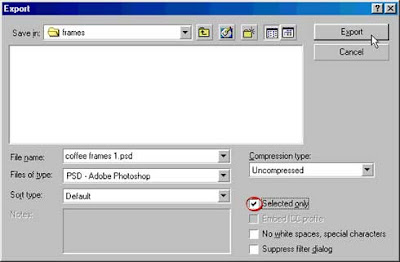
Pilih "Photoshop EPS" sebagai jenis file, kemudian masukkan nama file dan klik "Simpan".

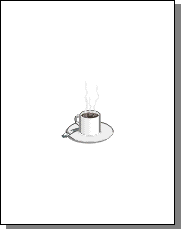
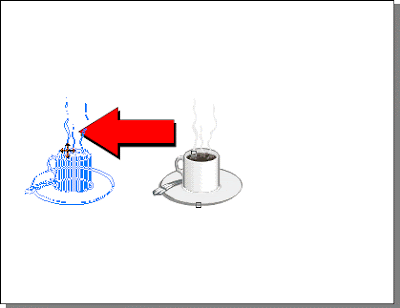
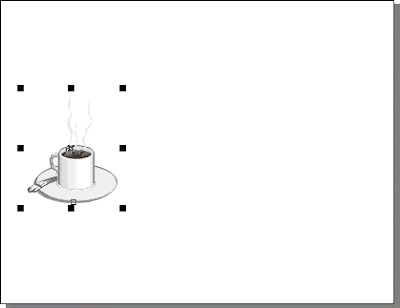
efek dari path clipping hasilnya seperti gambar di bawah ini . Untuk melihat efek dari path clipping di layar Anda dapat membuka berkas EPS dalam suatu program menggambar (seperti Adobe Illustrator, CorelDRAW atau Macromedia FreeHand) atau Anda dapat menempatkan file EPS dalam program tata letak halaman seperti QuarkXPress atau Adobe PageMaker atau Anda dapat menyaring EPS file dengan Adobe Acrobat Distiller dan melihat hasil file PDF dalam Acrobat.

Catatan: Jika Anda membuka file EPS di Photoshop, Anda tidak akan dapat melihat efek dari jalan kliping. cara Untuk melihat di layar dengan menggunakan salah satu metode yang dijelaskan di atas.Misalnya, Anda dapat memuat gambar ke salah satu tata letak halaman atau ilustrasi program yang disebutkan di atas untuk berfungsi sebagai latar belakang baru ...

Kemudian Anda bisa drop gambar EPS tepat di atasnya.

SUMBER